I am in a mood of 1) wanting to geek out a little, and 2) wanting to concretize some key ideas from change-harvesting for my fellow geeks. To do that, I need to give you a sketch of the kontentment project, a desktop app I wrote and use in making videos.
The source for kontentment is here:
Kontentment – GeePawHill on GitHub
I don’t particularly recommend you download it or try to run it. You won’t need to for these conversations.
(Tho by all means, if you do bother doing that, and you have issues or questions or want to make fun of me, well, go for it.)
If you look at my videos, like the “Lump Of Coding Fallacy” for instance, they are basically two-layered. At the back, you got me as a talking head. In front, you got text, lines, and images. Stuff fades in and fades out, and the lines, in particular, “draw” as I blah-blah-blah.
It’s almost as if I were talking while sitting behind a large glass pane that was being drawn upon in bright very “human-ish” ways.
Essentially, every video is a composite of two video sources, a transparent (color keyed as we say) one atop an opaque one.
kontentment is the program I use to make that frontmost transparent layer.
Although I’ve worked on kontentment for about four elapsed years, the actual geek-at-keyboard time is probably a few hundred hours. Most of that isn’t even there any more, my earlier efforts involved lots of later-removed code.
kontentment can draw/fade/appear text and lines, and it can fade/appear images. It does this by time (in seconds). So I can say things like, at 40 seconds, draw a human-looking line from here to there, or fade-in this text right there in that format, like that.
I say those things in code. That is, the scripts kontentment runs are actually kotlin (originally java) functions that I write. Altho I spent a lot of time trying to sort of “DSL-ize” the scripts, they’re still just code.
It’s an example, by the way of an MVP, Minimum Viable Product. As product, it has exactly one user, me. And boy does it ever push the bounds of both “minimum” and “viable”. 🙂
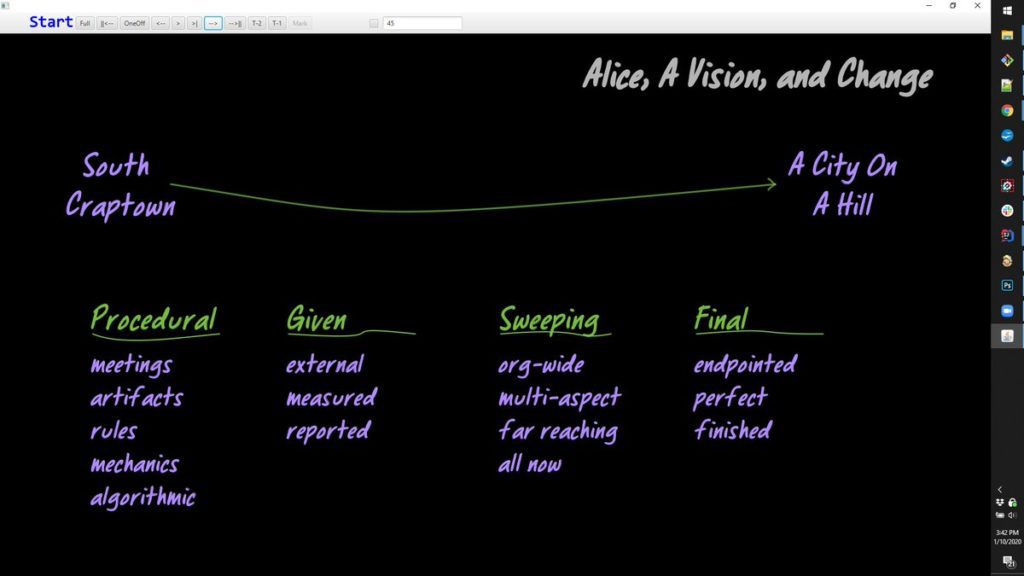
Here’s a screenshot of it running when I’m making a script. In this case, it was for a presentation, so there’s no opaque talking head layer. If I had one, it’d be showing at the same time.

There’s two pieces of good news, 1) it’s still the easiest way for me to get something kinda like what I want in my videos. 2) writing it taught me a whole lot about stuff I didn’t know much about, so it was really challenging and really fun.
The bad news, well, we don’t really have time for all of that, but just to hit the lowlights so you get a sense…
- Scripts are written in code. That means only coders could ever use it.
- There is zero concept of persistence beyond the code itself.
- I wish it could “draw” the text the same as it does the lines.
- I can’t do beziers or splines.
- Varying the style is tedious.
- Though parts of the code are quite nice, lots of it very isn’t.
- There are only a modest number of tests, 89 as of this writing.
- The JavaFx parts that aren’t live-rendering are written very naively and untestably.
The three main alternatives are 1) to live-draw and record, and 2) to use an animation app. 3) to use a presentation app.
Presentation apps, think powerpoint or its peers, can do sequencing of individual elements, but they don’t handle time very well, they don’t support the look of drawing things, and they don’t have the human feel.
Animation apps, think Adobe Animator, can do all of this, but with considerable effort: they are mostly sprite-centric, they also don’t “human”, and they all have interfaces of terrifying complexity for doing things far beyond what I need.
Recorded drawing would be awesome. Sadly, I suck at drawing and printing. Worse, my development style calls for me to make lots and lots of mistakes and then correct them. Recorded videos are extremely difficult to correct.
(If you’ve never seen Vi Hart’s astonishing work, you’re one of today’s lucky 10,000, and you should do that now. I’ve no idea how many takes she makes, but I couldn’t do this 6-minute video in less than a year.)
Doodling in Math: Spirals, Fibonacci, and Being a Plant
Because these scripts in kontentment are just code, they’re infinitely re-runnable and adjustable, and relatively easily. That was a huge factor.
(While we’re on the subject of both video style and amazing content, another inspiration for me is Dave Ackley in his robust-first computing work.)
Robust-first computing: Demon Horde Sort (full version)
So now you get the picture. Kontentment is an open source app. I wrote it. I use it. I am not happy with it.
It seems like a great place to talk about change-harvesting, because it’s all out there, and it needs so many changes.
Later today or tomorrow, I’ll talk us through a large-scale “enabling change”. The foreshadowing: the first major change I want to make is to get out of code, and it’s big. Big big big.
Catchya later!

GeePaw Hill
GeePaw’s Camerata is a community of software developers leading in changing the industry. Becoming a member also gives you exclusive access and discounts on the site.The GeePaw Podcast
If you love the GeePaw Podcast, show your support with a monthly donation to help keep the content flowing. Support GeePaw Here. You can also show your support by sending in voice messages to be included in the podcasts. These can be questions, comments, etc. Submit Voice Message Here.