Let’s talk about the basic concept of the "making app". I’ve written about this before, and demoed it in some of my public project walk-throughs, but there’s no single straightforward explanation out there, so let’s take a swing.
What is a "making app", and why might one want to roll one for a project?
In a client/server world, be the client http, desktop, or mobile, I see developers spend a lot of time using the client for their own wicked non-customer purposes.
They want to see a flow, or double-check that their code does what they think it does. They want to check that their new code is really being called. They want to show something to another developer or a manager. They want to do developer stuff.
They want to do stuff developers want to do, and that is the crux of the problem:
The shipping app is tuned to the needs of a customer, not the needs of a developer.
When a developer tries to use some version of the shipping app to do developer stuff, because that app isn’t tuned to their needs, a lot of wasted time, repetitive activity, and endless wait-states and lag cause them to work much more slowly than they might.
Here’s some examples of the sort of waste I’m talking about:
-
Devs firing up client and firing up server to work, then changing one, then forgetting to fire it up again, then changing the other, then having no effect, then wondering if they fired it up again. Then refreshing.
-
Devs flipping rapidly through client pages to get to the part they want to check, endlessly repetitively typing in "asdf" and clicking the right radio button and etc. etc.
-
Logging in, over and over and over all day long, because the security gating in the shipping app forces this.
-
Sharing a single instance of the microservice net with every other developer, because those nets are expensive to mount and deploy.
-
Waiting, waiting, endlessly waiting, for tcp/ip and database lag.
-
Keeping a log open in a shell somewhere to see what’s happening. Typing SQL queries in another window to see what changed.
-
Being unable to set up a scenario in the system through any means other than using the client.
-
Looking at the sparse and simplified data the customer sees and trying to understand what the underlying data situation is.
Believe it or not, I could go on. But I think you get the picture.
The shipping app is great. There’s a client program, one or more server programs, and they’re all out there in the cloud, and most crucially, they’re all set up for and tuned to the needs of the customer.
But developers have different needs than a customer does.
Enter the making app.
A making app is an app we make that uses the server code and uses the client code but a) adds some other code and b) repackages it into a single desktop app that is tuned for developers, not users.
It’s not a client or a server. It’s one or more clients and a server, all in a single executable desktop app whose UI and appearance developers can own and operate.
A developer uses it by running/or debugging it from their IDE.
It presents a UI that may faintly resemble the shipping client, but generally has a lot more info, arranged in a much more informative way. Well. More informative to a developer. Most of what it shows, a user would be horrified by.
That UI also adds capabilities, some of which may be WIP that will eventually go into the customer’s client, but some of which we’d never show the client.
Here are some things I have done using a making app:
-
Presented JSON as a filtered UI tree so that I could see just the parts of an 80k json response that I was interested in seeing.
-
Presented the server’s log, again, as a filterable tree-shaped set of transactions.
-
Shown the whole database record for an item, not just the parts customers see.
-
Added button that set up specific scenarios in the database, with a root and a bunch of fields derived from it.
But the making app can not only add things to the shipping app, it can also sidestep them.
-
Removed security gating altogether. No login, or a one-button full login with hardwired values.
-
Dropped TCP/IP altogether and made the client simply call the server (through a DirectConnection proxy).
-
Used an inmemory database so I could quickly reset it w/a button to a given demo/starting point.
-
Enabled the app to show multiple clients so I could see interaction effects.
I have written many making apps, and nowadays, when I start a new client/server project, I start by rolling the making app.
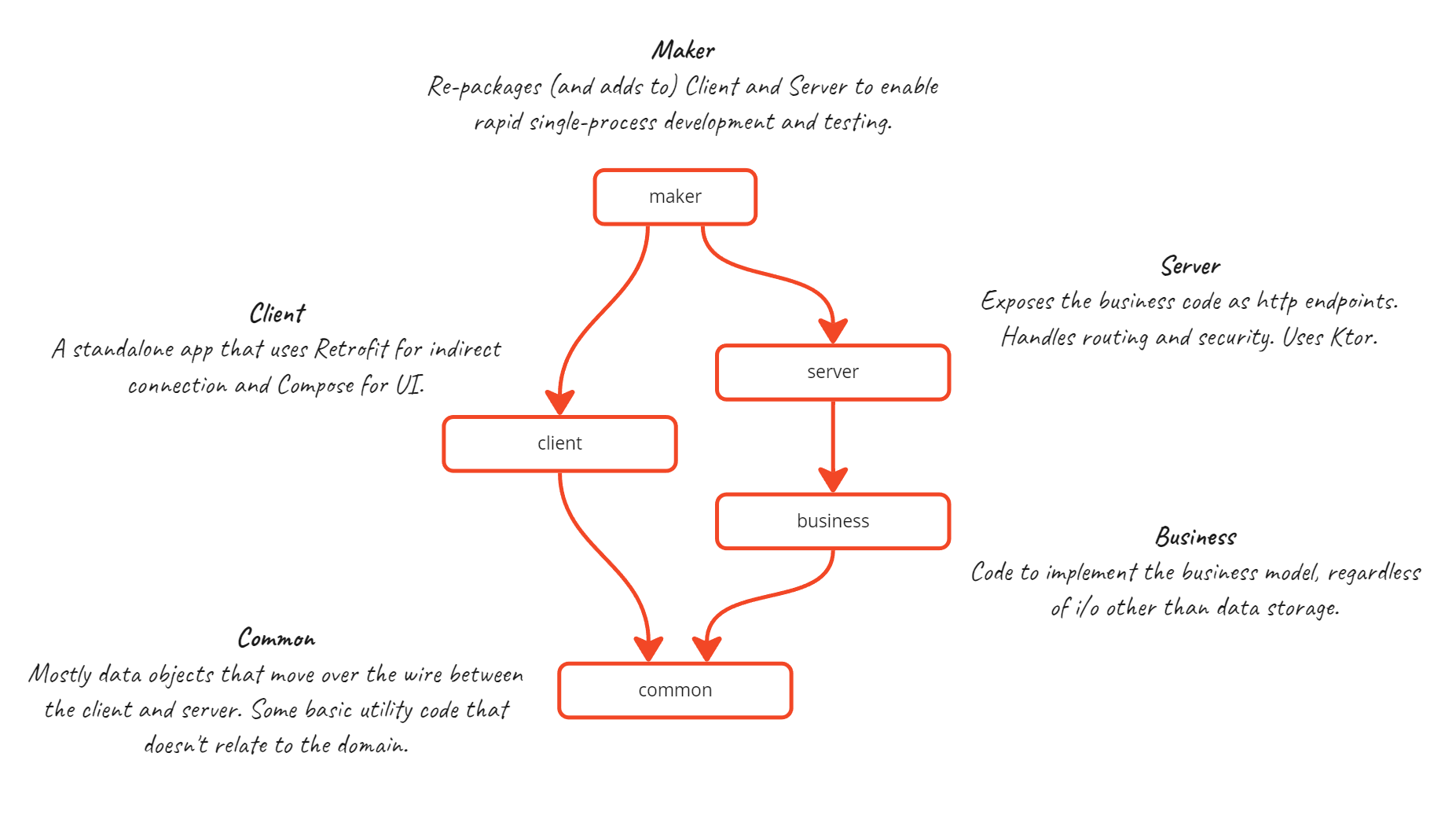
Here’s a project structure for a c/s app I worked on for one of my joy projects.
The making project depends on the client and the server. The server depends on the business project. The client and the business projects depend on the common project. (This was a desktop app, so both sides could use the same value objects.)
In this example, as I say, I was working on a desktop client, which meant that I could use the same language for both sides. Of course, the client side also depended on Compose Desktop, where the Server side had no clue about UI.
I was not familiar with the rules for the client-side http library or the server-side http library, I first wrote a spike to be sure I knew how each of them worked.
But once I knew how it would be, I could skip actually doing it.
For months, then, I’ve been developing client and server both, using the making app, and there isn’t even a transport layer. That is, there’s no TCP/IP going on. Having defined what the client’s Connection would look like to it, I wrote a DirectConnection that completely bypassed the server layer and spoke directly to the business code.
Huge benefit: I know how http works, and how json works, what I didn’t know was how to solve the domain problem!
This let me learn that.
Additionally, there was no database, no ORM, no persistence to disk, for a long time.
Why not?
Again, because I know how SQL works. What I didn’t know was how to solve the damned business problem!
(Truth is, I’ve been in a long slump, and I still haven’t solved the business domain problem fully. It’s WIP from an old man who is tired.)
So what does the making app really give me?
-
It lets me work on the hard problems and sidestep-for-now the easy ones.
-
It lets me do things we would never let a customer do, and show things we would never force a customer to see.
-
It lets the client and the server tell me things in a way that is very easy for me to grok, that’d be virtually impossible for a customer to grok.
-
It is blindingly fast, and I never suffer from "did I rerun/did I refresh" anxiety.
A couple of caveats, and then I’ll let you go.
-
You must attend carefully to your separation of concerns. If your business code is riddled with server-isms, or your client code doesn’t route all server calls through a single facade, this is much harder to do.
-
You must learn how to roll a desktop UI in your development environment, which can take some cycles.
-
It’s much easier to start with a making app than to retrofit one. If you do retrofit, do it incrementally.
So.
You’re a developer. You’re working client/server. Give a making app a try.
It really only takes two things:
-
A strong sense of sullen resentment whenever you feel like you’re wasting time.
-
A deep commitment to the notion that the code works for you, you don’t work for the code.
Thanks for reading along. I hope you enjoyed it!